Resources¶
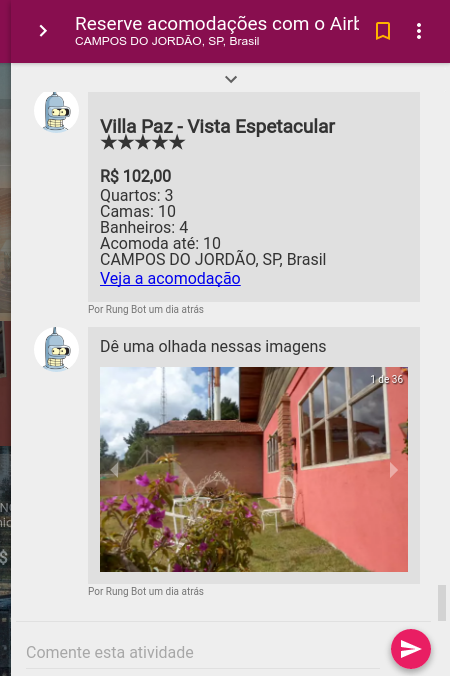
Quando um cartão de um app possui uma ou várias imagens, pode-se utilizar a propriedade resources. Esta propriedade permite que as imagens sejam visualizadas em um único comentário e em forma de carrossel, deixando os comentários mais limpos e objetivos.

O conteúdo passado para a propriedade resources deve ser uma lista contendo as urls das imagens geradas pelo cartão. Exemplo:
1 2 3 4 5 6 7 8 9 10 11 12 | return { card: [{ title: 'Bananas are cheap', content: render(bananasPrice), comment: renderComment(bananasPrice), resources: [ 'http://www.bananas.com/banana1.jpg', 'http://www.bananas.com/banana2.jpg', 'http://www.bananas.com/banana3.jpg' ] }] }; |